Use the Silhouette Studio Polygon Tool like a PRO!
Friday, July 4, 2014
There's a little button on the left tool bar in Silhouette Studio that you may have passed by thinking "I don't need a polygon." Well, my friends, this button is actually pretty powerful...and it may end up saving you a bunch of frustration with the other tools, including the fill tool. (More on that in a minute...)
When you click the Draw a Polygon tool and then hold down your mouse and pull out the design in the work area, you automatically get a pentagon (a 5 sided polygon). "Yeah...so?" You're asking, right?!
But take notice of the little slider bar on the inside of the shape. That is where the awesomeness comes in.
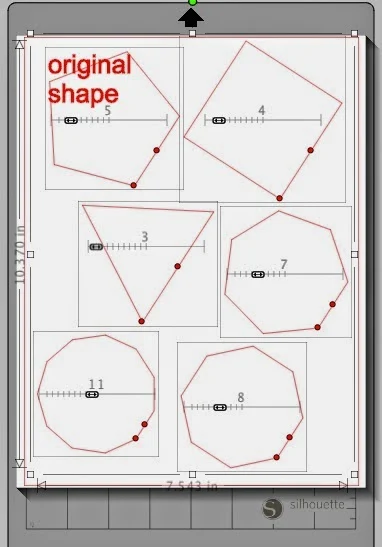
Slide that bar to the left and right and you'll get more or fewer sides. Slide it all the way to the left and you'll get a polygon with 3 sides...aka a triangle. Slide it gradually to the right and you'll get a square, hexagon (6 sides), heptagon (7 sides) all the way up 60 which makes a perfect circle.
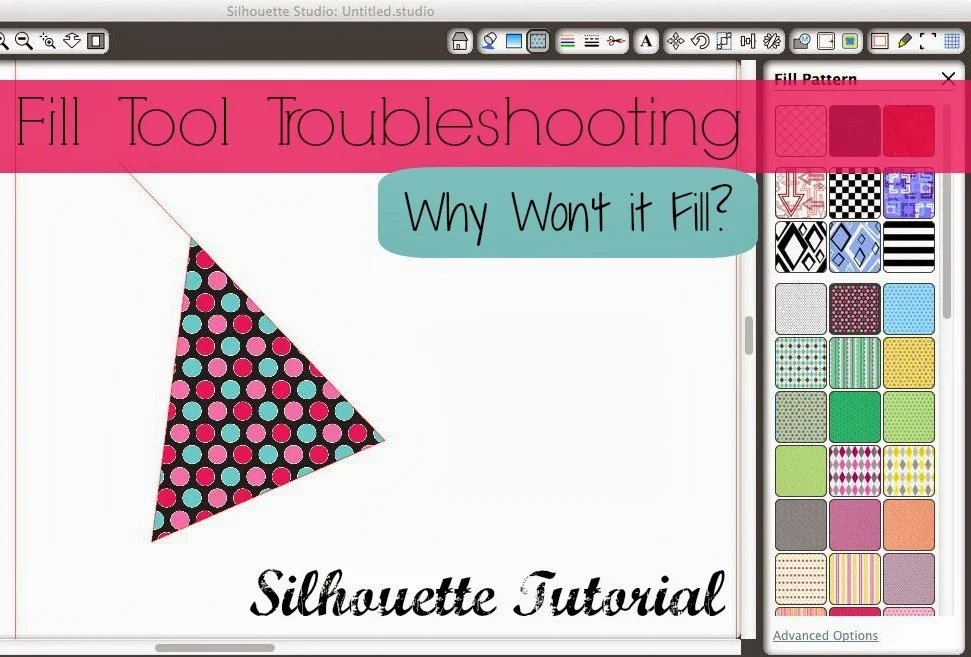
Now, If you've ever tried to make a triangle (or other shape) in Studio by drawing the lines manually, you know you can run into trouble filling the designs in with color or pattern. That's because if the lines aren't perfectly connected at the corners, the fill tool won't work. The polygon tool eliminates that headache of trying to figure out where the break is that's causing the fill tool to not fill!
Note: This post may contain affiliate links. By clicking on them and purchasing products through my links, I received a small commission. That's what helps fund Silhouette School so I can keep buying new Silhouette-related products to show you how to get the most out of your machine!
Thanks for coming to class today at Silhouette School. If you like what you see, I'd love for you to pin it!
Labels:
How to,
How to...,
Intermediate Silhouette Tutorials,
Silhouette Hacks,
Silhouette Studio,
Tips & Tricks,
Tips and Tricks,
Troubleshooting,
Tutorials,
Work Arounds
loading..
1 comment
Thanks for leaving a comment! We get several hundred comments a day. While we appreciate every single one of them it's nearly impossible to respond back to all of them, all the time. So... if you could help me by treating these comments like a forum where readers help readers.
In addition, don't forget to look for specific answers by using the Search Box on the blog. If you're still not having any luck, feel free to email me with your question.
Subscribe to:
Post Comments (Atom)









.png)




Hi Melissa, Thanks for this tutorial. I have a follow up question I hope you'll answer - is there anyway to pick the number of sides before drawing the shape.I always have to make the pentagon first and then when I work the slider, the orientation of my shape changes and I end up having to rotate the it back manually which isn't very accurate. Also then the bounding box that tells me the size of the shape is always unaligned to the orientation I want for the shape and so I can't figure out how to scale it exactly. Basically is there an option to reset bounding box the way there is in Adobe illustrator? I'm using the standard non-designer version of the silhouette software.
ReplyDelete